一、安卓的碎片化(屏幕尺寸、分辨率、系统版本)
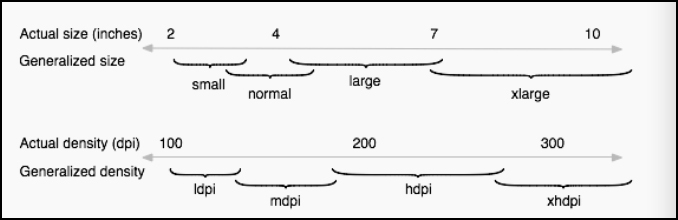
1.屏幕尺寸(小,中,大,超大)

超大屏幕的尺寸至少是:960dp x 720dp
大屏幕的尺寸至少是:640dp x 480dp
中屏幕的尺寸至少是:470dp x 320dp
小屏幕的尺寸至少是:426dp x 320dp
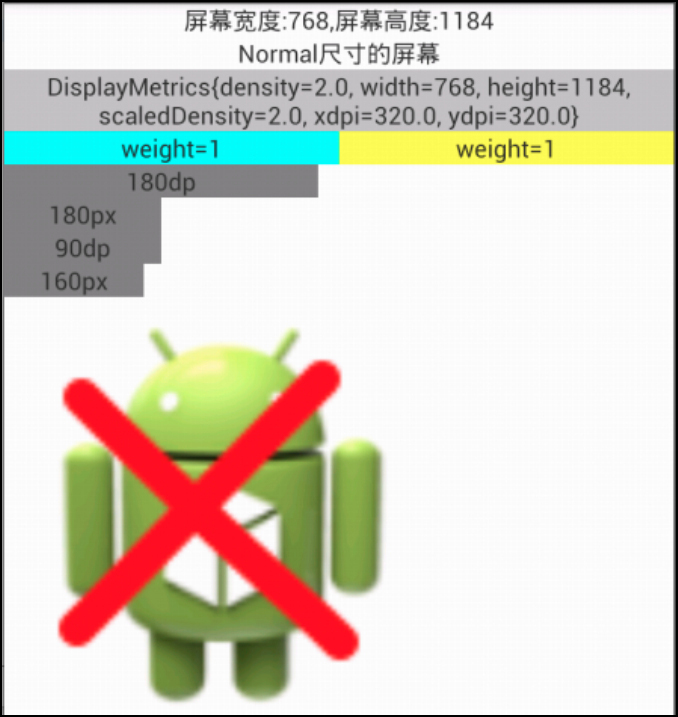
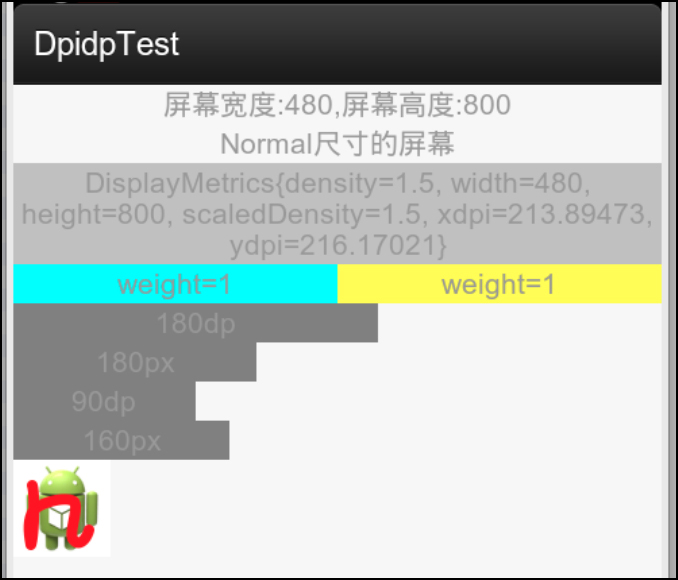
Nexus4 设备截图如下(values-380dp)

Nexus7 (1)设备截图如下

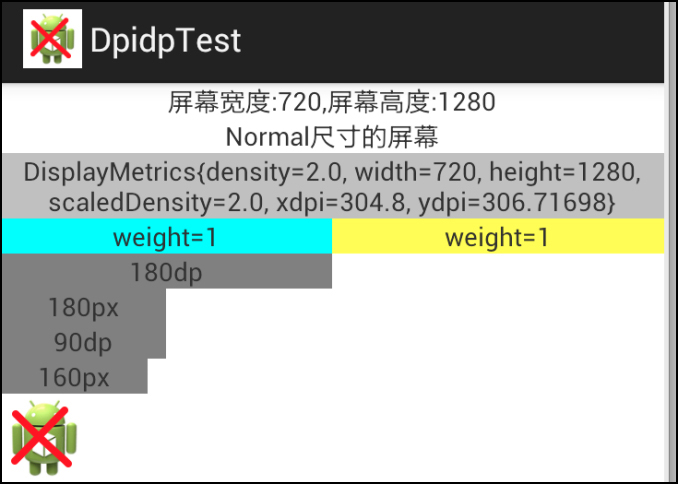
Galaxy3 设备截图如下

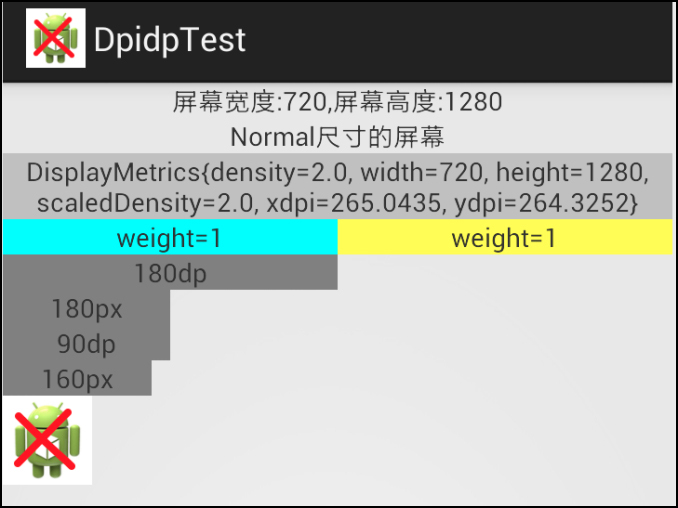
Note2 设备截图如下

htc g10 设备截图如下

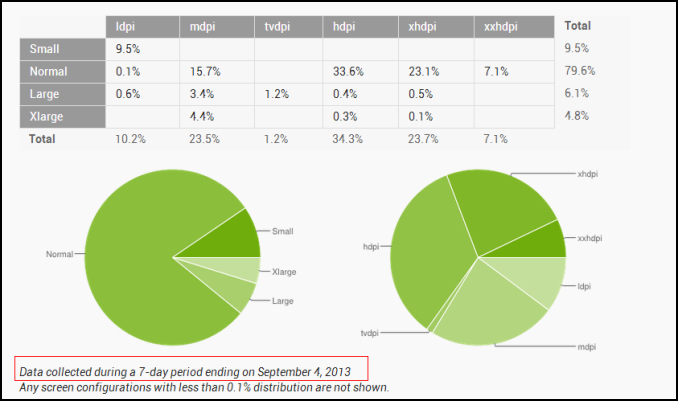
2.分辨率
根据谷歌官方统计,大部分设备大小是中屏的,中屏中大部分是高分辨率屏:
hdpi(800*480、854*480)33.6%
xhdpi(1280*720、1280*768)23.1%

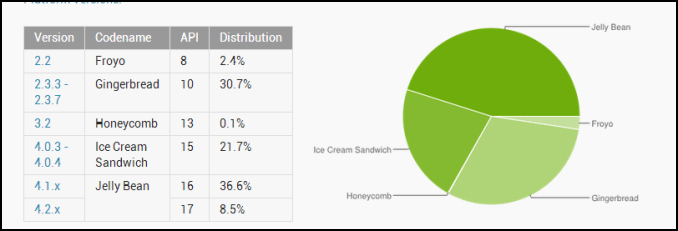
3.系统版本
主流版本为2.3和4+,安卓平板的操作系统一般都为3.0以上,但是3.X的占有率很低,所以我们可以认为安卓平板的系统只需要考虑4+的。

二、安卓中的单位
1.px(像素)
安卓开发中禁止使用
2.dip(设备独立像素)
3.sp(放大像素)
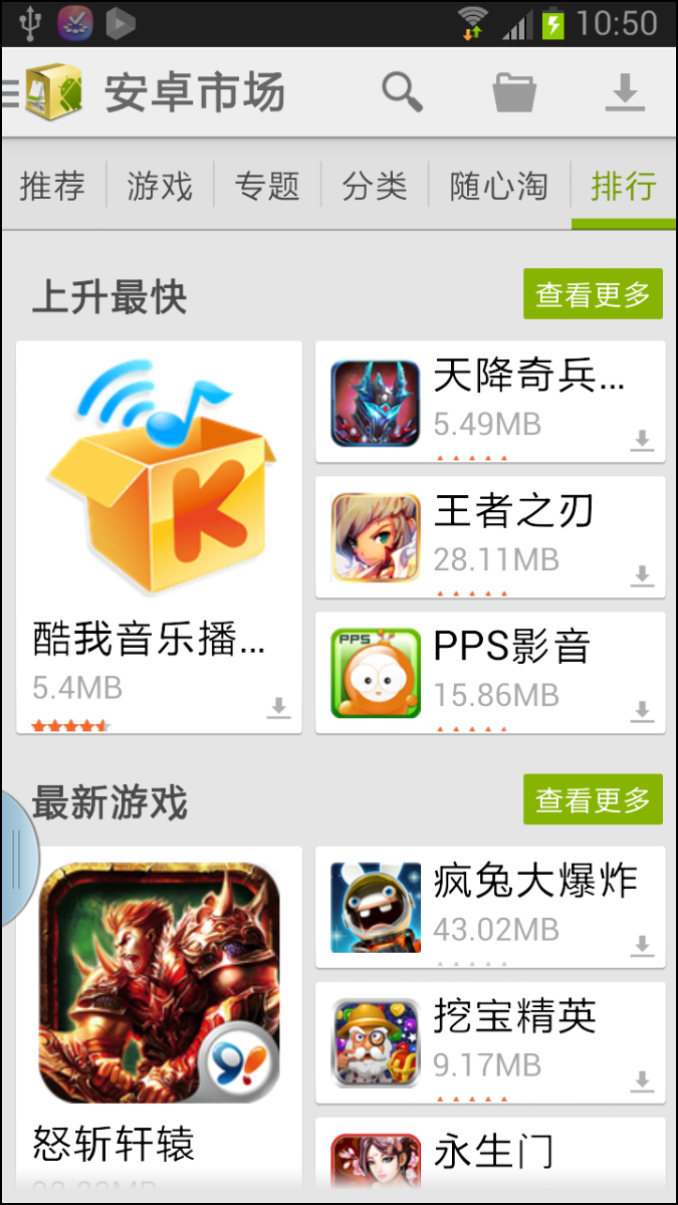
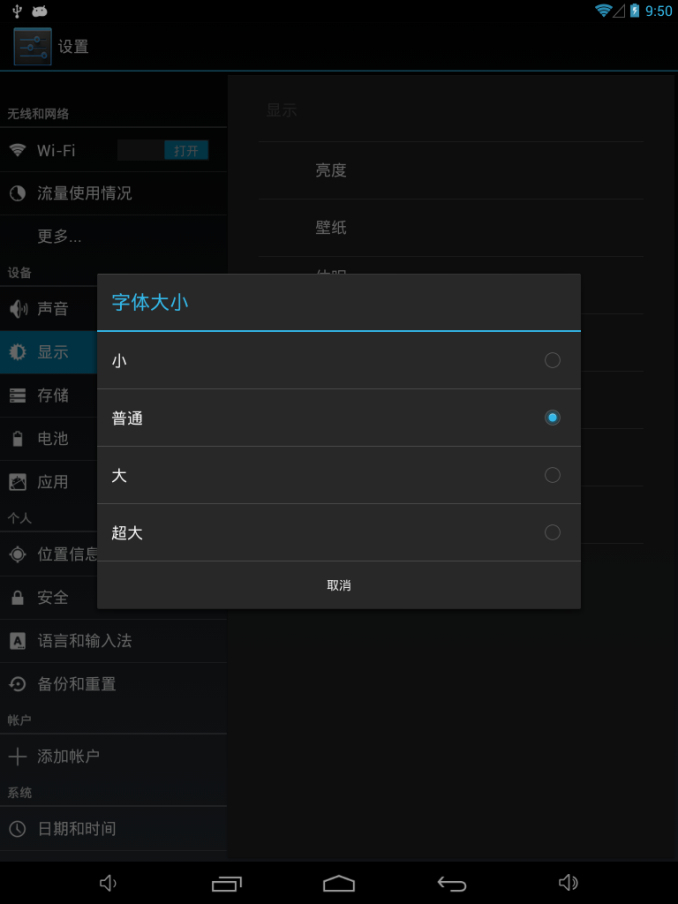
字体单位,必须使用SP作为字体单位。为什么?因为可以根据用户的字体大小首选项进行缩放,会影响到APP内所有以SP为单位的字体,会对所有的APP产生影响。(有的时候将字体调成超大甚至会引起某些APP界面的显示不完全的问题,比如安卓市场在字体设置为大的情况下会显示不全)


4.dpi(每英寸像素数)
分辨率相同的情况下,屏幕尺寸越小dpi值越高,如note2的dpi值为260,galaxy3的dpi值为300,两者的分辨率都为1280*720,density都为2.0
5.px与dip换算关系
px=dip*density 例如在note2和galaxy3上160px=80dip*2.0
dip=px/density例如在note2和galaxy3上80dip=160/2
就是说在px与dip的关系就是density的倍数关系
三、安卓中的图片

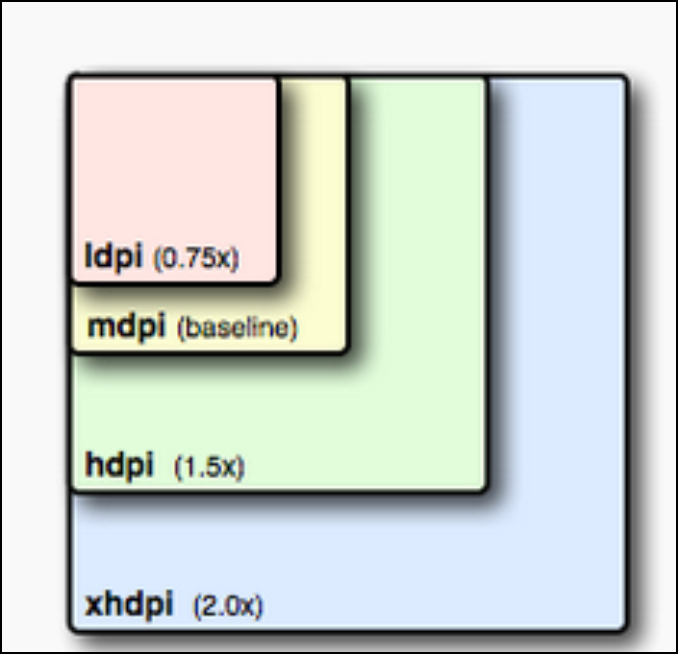
如果你为xhdpi的屏幕创造了一个200px*200px的图片,那么你就应该创建150dp*150dp(hdpi),100dp*100dp(mdpi),75dp*75dp(ldpi)
APP是如何根据屏幕来选择要显示的图片的?(根据dpi来的xhdpi→hdpi→mdpi→ldpi)
160dpi是mdpi(读取mdpi文件夹中的图片)
240dpi是hdpi(htc g10是213dpi所以会读取hdpi文件夹中的图片)
320dpi是xhdpi(galaxy3的dpi是300、note2的dpi是260所以都读取xhdpi文件夹中的图片)
还有一种说法是:
density=2时使用xhdpi
density=1.5时使用hdpi
density=1时使用mdpi
density=0.75时使用ldpi
注意:如果一个手机应该要显示xhdpi的图片,但是xhdpi文件夹中没有该图片,而hdpi文件夹中有同名图片,那么会显示hdpi中的图片,hdpi中的图片会等比例拉伸,故有的时候没有xhdpi图片会显得图标模糊。
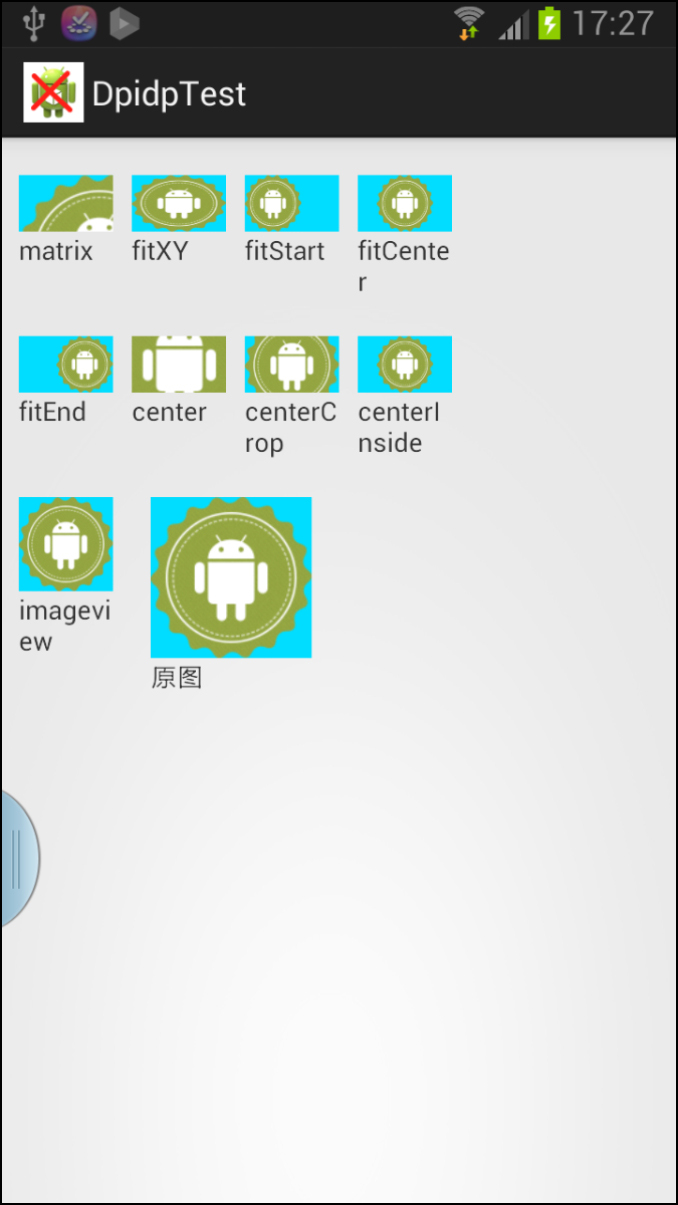
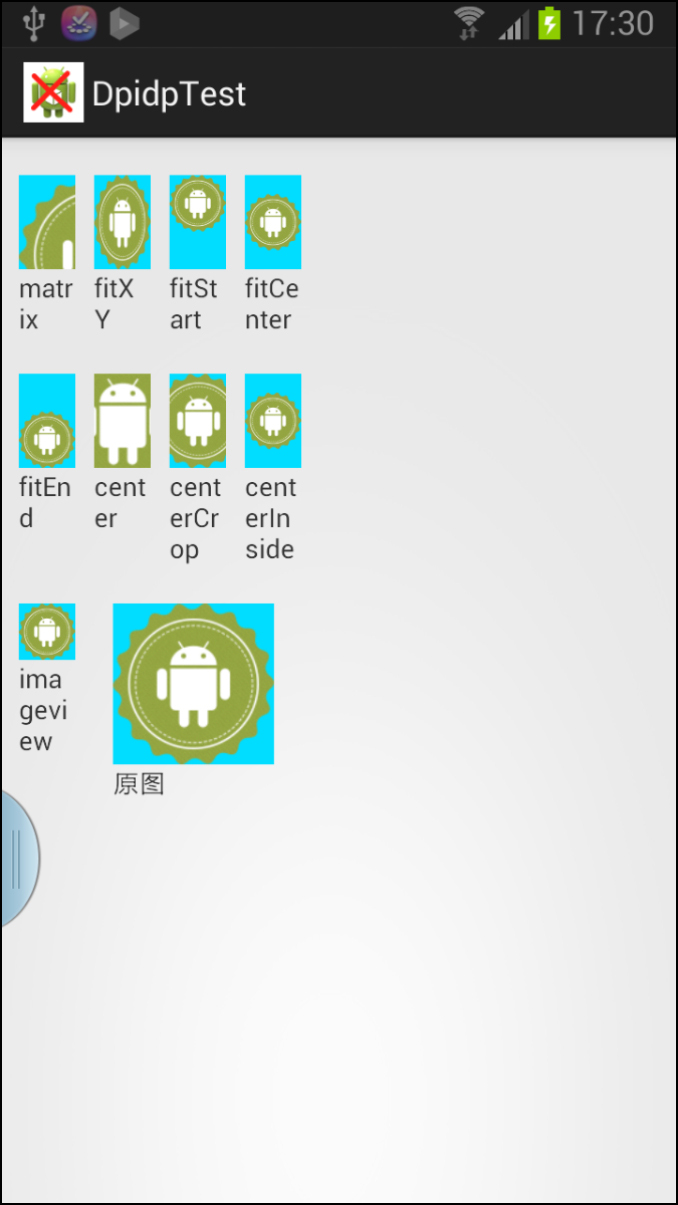
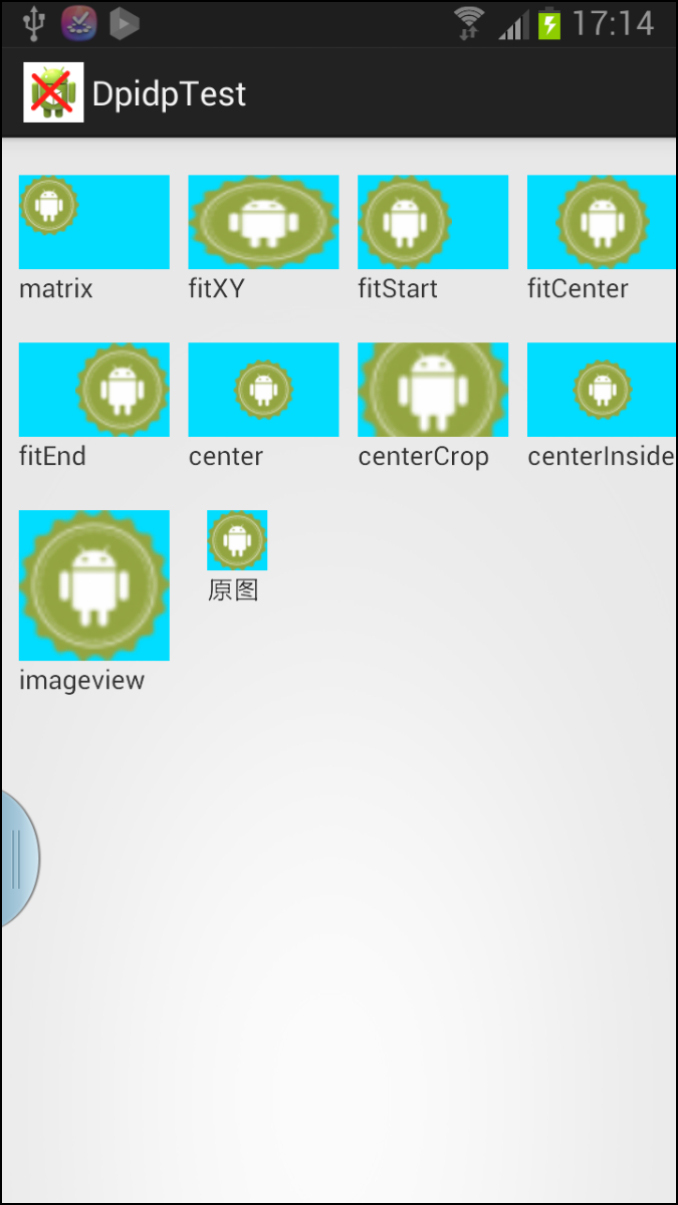
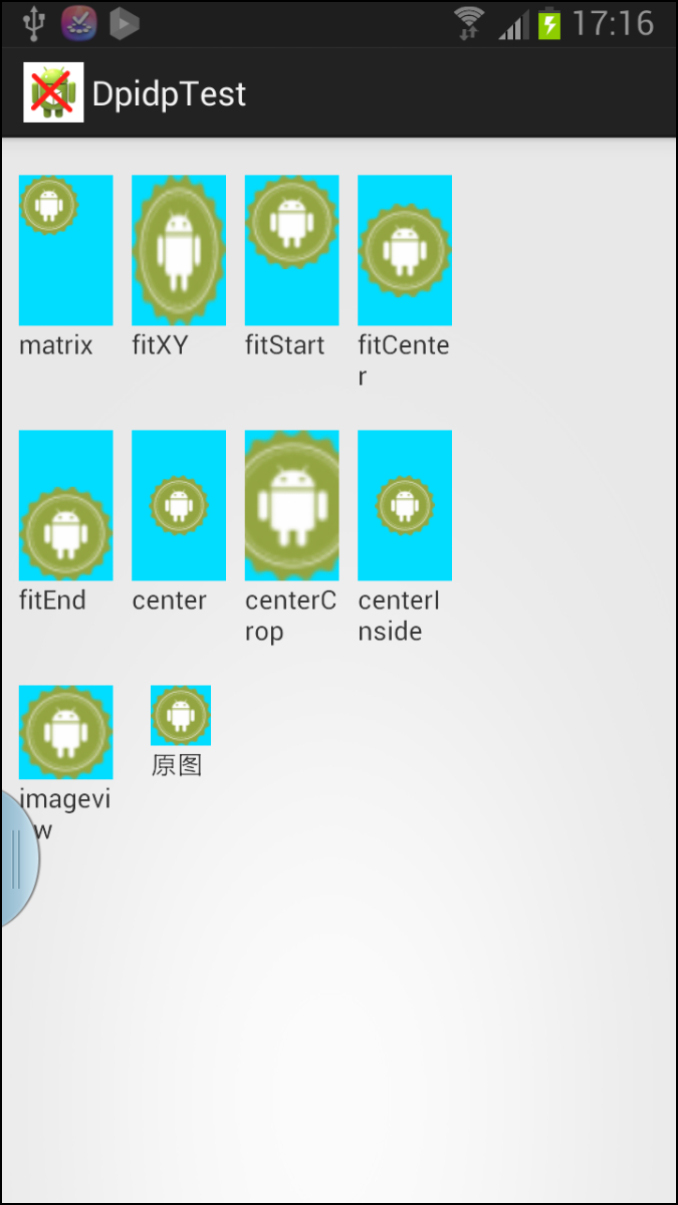
显示图片时候的策略
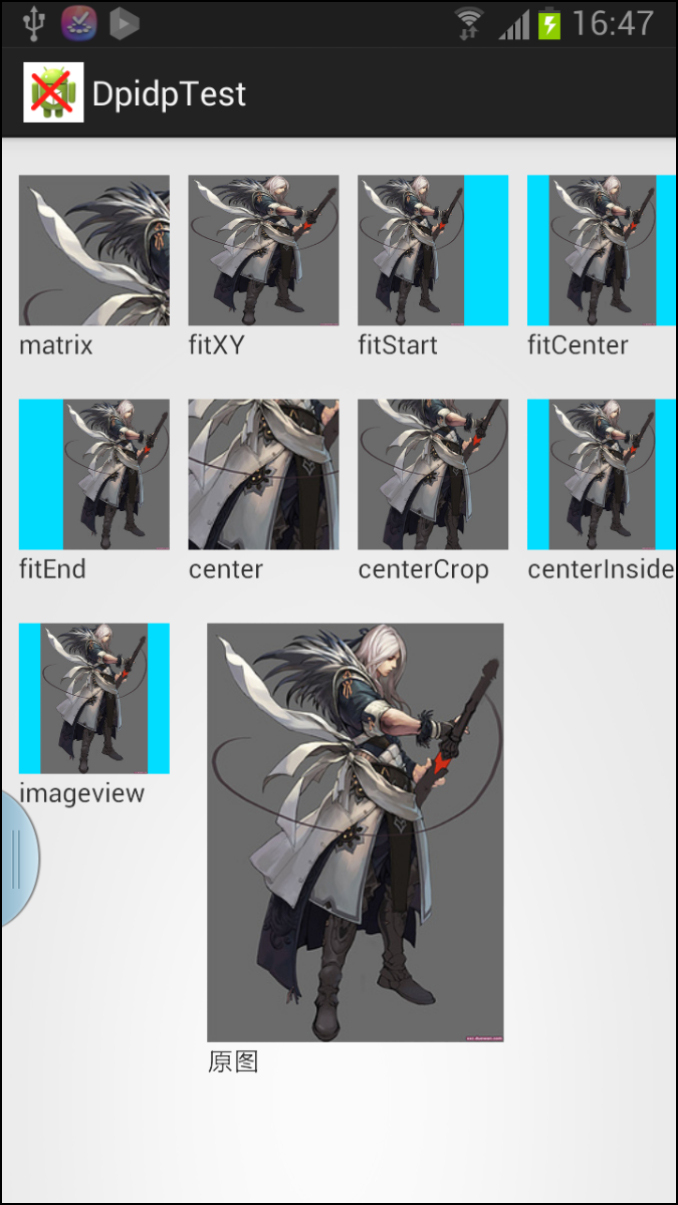
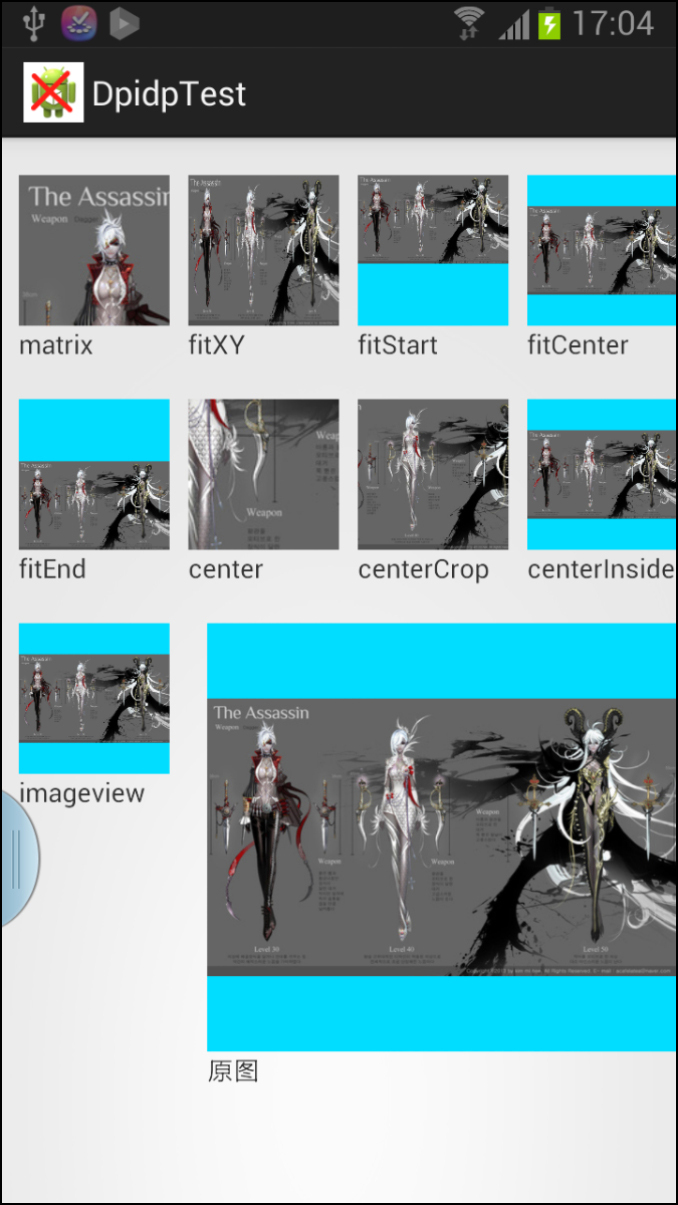
1.原图比较大的情况
(fitCenter和centerInside在下面图片看不出区别,实际上如果imageview的height设置的比原图大的话,fitCenter是会与imageview等高的,而centerInside只是会在imageview居中显示)
下面第一组截图是正方形的imageview显示横向原图和纵向原图。
而第二组截图则是横向和纵向imageview分别显示正方形的原图。




2.原图比较小的情况


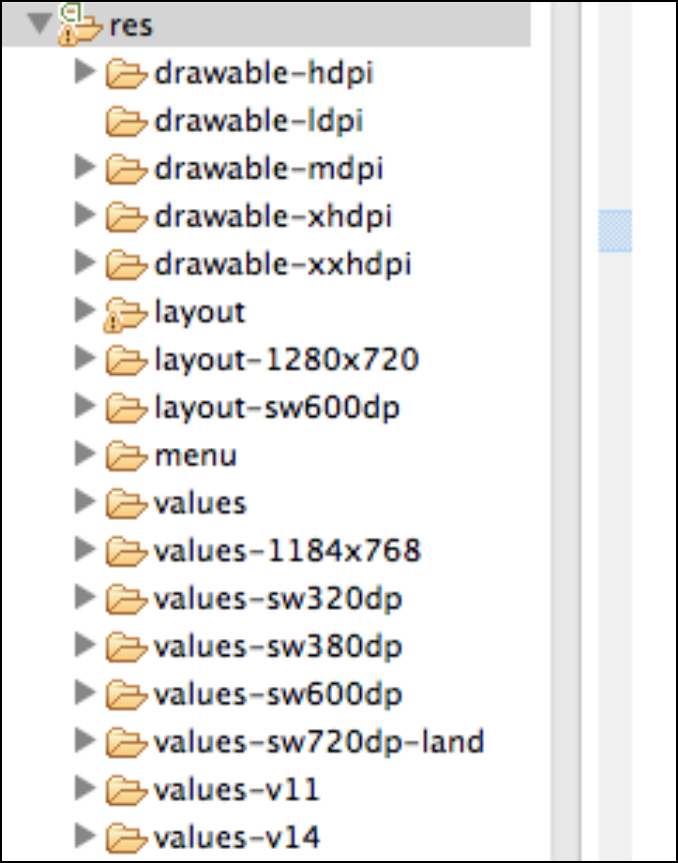
安卓中的布局(解决兼容性问题)

sw==smallestWidth (宽度至少大于)
layout-1280×720 适配 1280×720 的手机
layout-1184×768 适配 Nexus4(减去96的虚拟按键)
layout/values-sw320dp 适配 Galaxy3和Note2
layout/values-sw380dp 适配 Nexus4
layout/values-sw600dp 适配 7寸平板
layout/values-sw720dp-land 适配10寸平板(横版)
values-large-land-hdpi-1024×600// 适配 大屏-横版-hdpi-1024×600分辨率
参考文献:
http://developer.android.com/guide/practices/screens_support.html
http://developer.android.com/about/versions/android-3.2.html
http://developer.android.com/training/multiscreen/screensizes.html
http://jsf.iteye.com/blog/1317093
http://blog.csdn.net/kesenhoo/article/details/7362575

